テーマは無料のと有料のがあ
ワードプレスのテーマはいくつか標準で用意されていますが、英語だったりして使いにくいです。なので、自分で用意して好きなものを使うといいですね。
私は、有料だとsangoとjinを持っていて、2つとも気に入っています。1万円から2万円ぐらいのものが多いですが、もう少し高いものもあります。1サイトにしか使えないものもあれば、いくつものサイトに使えるものもあります。
私はケチなので、複数のサイトに使えるものじゃないと買わないです。笑
今気になっているのは、The THOR(ザ トール)です。お金に余裕ができたら購入したいです。
他にも有名なテーマがたくさんありますので、お好きなものを選んでくださいね。ちなみに、このサイトはsangoを使っています。
でも、やはり高いものなので、最初は無料のテーマでも十分だと思います。これが無料?って思うような優秀なテーマがたくさんあります。
このようなテーマから気に入ったものをダウンロードして使ってみてくださいね。
ダウンロードするときに注意ですが、子テーマがある場合は、本体と子テーマ両方ともダウンロードするようにしてください。
圧縮された形でのダウンロードになりますが、そのままの状態でいいです。一般的に圧縮されたものは解凍することが多いのですが、ワードプレスのテーマは、圧縮されたものをそのまま使いますので、解凍しないでくださいね。
ワードプレスのテーマをインストールしよう
では、ワードプレスのテーマであるjinをインストールしてみます。
まず、アドレスバーにURLを貼り付け、その後ろに「/wp-admin」と入力してEnterします。
![]()
「ユーザー名」と「パスワード」を入れて「ログイン」をクリックします。

ダッシュボードにアクセスできます。ここからサイト作成していきます。

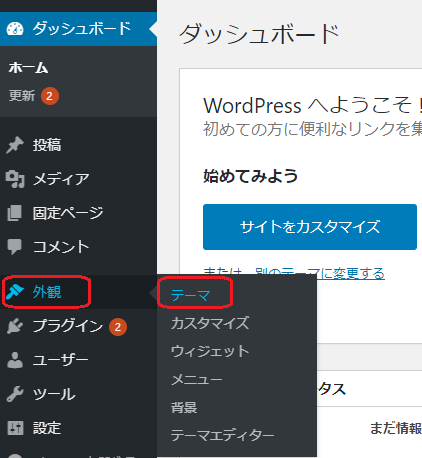
「外観」→「テーマ」でクリックします。

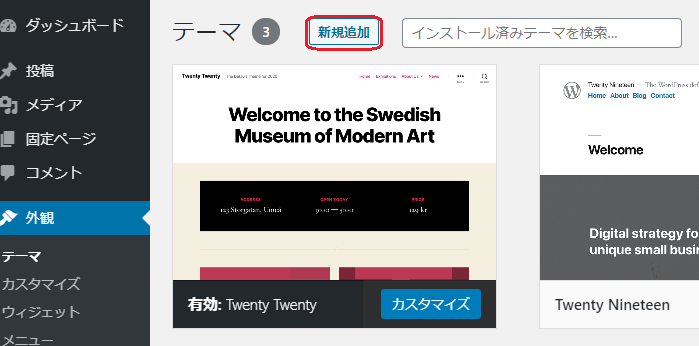
「新規追加」をクリックします。

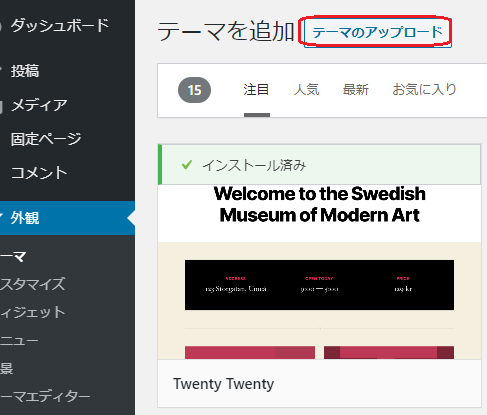
「テーマのアップロード」をクリックします。

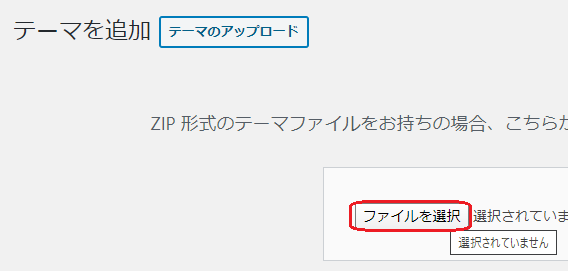
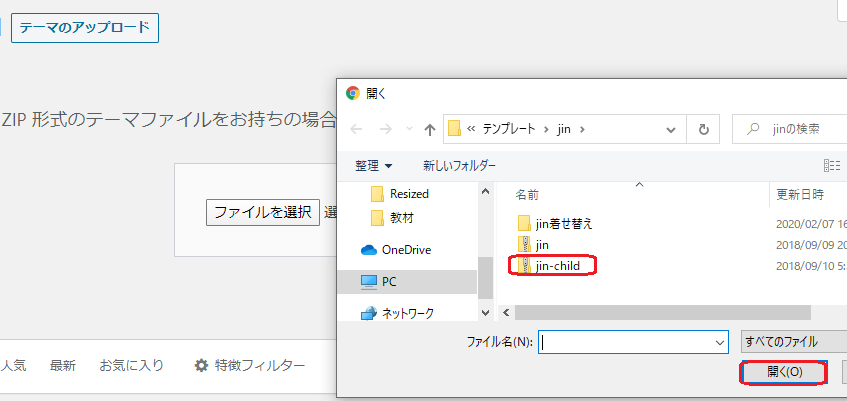
「ファイルを選択」をクリックします。

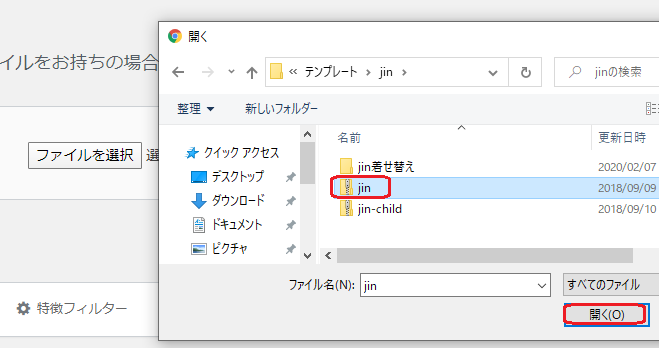
保存してある「jin」を選んで「開く」をクリックします。

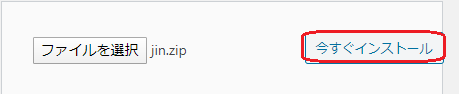
「今すぐインストール」をクリックします。

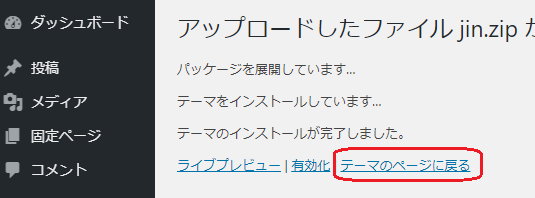
テーマのインストールが完了しました。本体だけしかない場合は、これで終了です。今回は子テーマもあるので、「テーマのページに戻る」をクリックします。

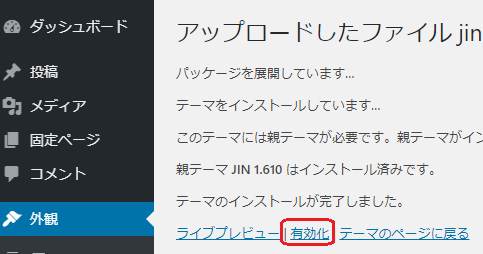
今と同じ手順で、子テーマもインストールします。

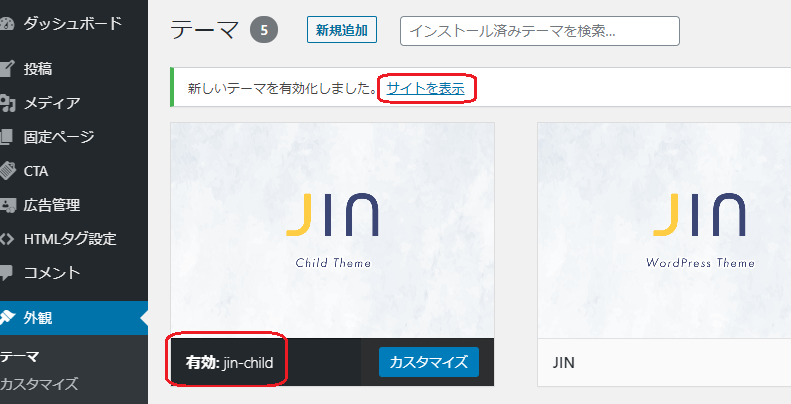
子テーマを使いたいので、「有効化」をクリックします。

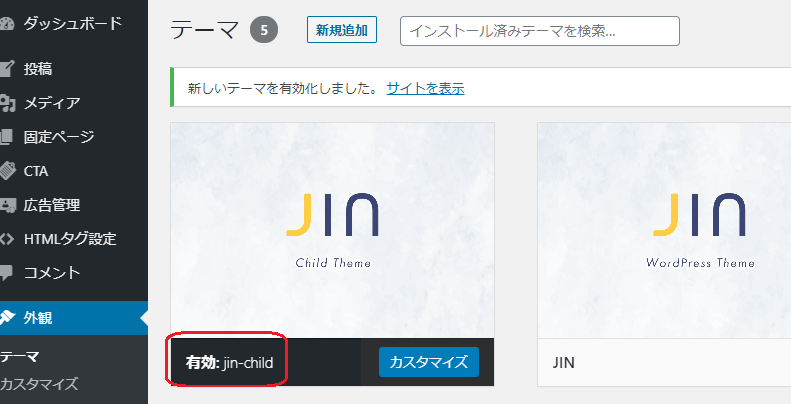
確かめてみると、jinの子テーマが有効化になっています。

サイトを見てみましょう。「サイトを表示」をクリックします。

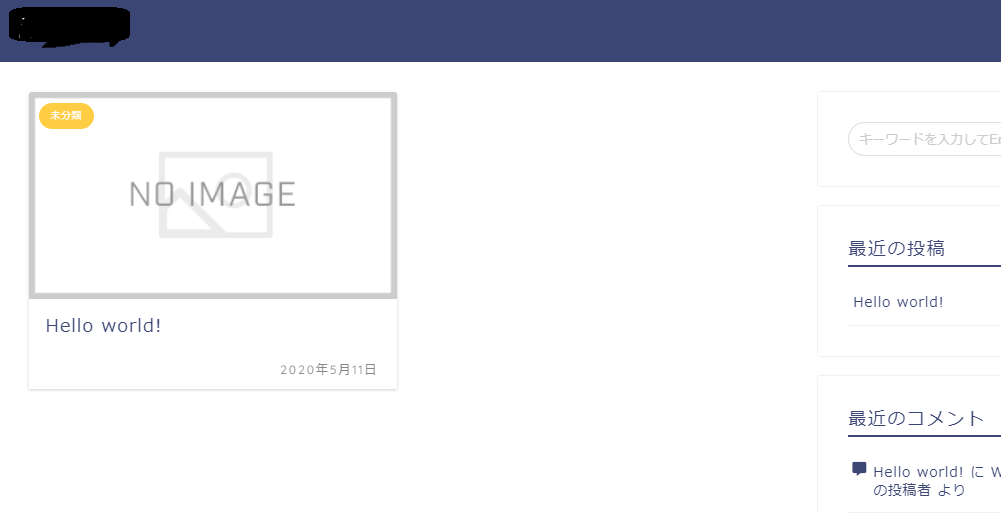
このようなサイトが表示されました。成功です!

最初はうまくいくか不安だと思いますが、いろいろやってみるうちに上手になっていきます。あまり心配しないで、どんどんやってみてくださいね。



コメントを残す